Geschichte
Das Projekt Goetemp wurde im Oktober 2009 von Jan Vonde nach einer Idee von
Matthias Geerdsen gestartet
( erster Tweet). Es handelte sich zuerst um ein
kleines Bash-Skript, das die
HTML-Seite der Wetterstation Nohlstraße - direkt neben
dem gemeinsamen Studentenwohnheim ATW - abrief und stündlich die aktuelle Temperatur
an den Goetemp Twitter Account zwitscherte.
Einige Zeit später kamen dann am 11. Juli 2010 aus damals aktuellem Anlass die Ozonwerte mit hinzu
( siehe Tweet).
Aus dem Bash-Skript wurde dann nach einem guten Jahr ein PHP-Skript, das die Informationen auch auf einer Website anzeigte
( Ankündigung auf Twitter). Mit der Umstellung wurde nicht
mehr direkt zu Twitter gepusht, sondern die Temperatur in einer SQLite3 Datenbank zwischengespeichert. Wegen API Änderungen von
Twitter wurde ein RSS-Feed implementiert der dann über Feedburner auf dem Twitter Account veröffentlicht wurde. Im gleichen Zuge wurden
die Wetterwarnungen des Deutschen
Wetterdienstes für Göttingen eingepflegt. Zu dem Umbau gibt es auch einen
Blogeintrag auf
pregos blog.
Nach einer kurzen Rückfrage am Anfang des Monats wurde dann
am 26. Juli 2012 der Text des Tweets noch einmal angepasst und es kam die
Luftfeuchtigkeit hinzu.
Mitte März 2013 wurde die Webseite dann überarbeitet und bekam ein neues
responsive Design basierend auf dem Framework Bootstrap.
Oliver Paetzel steuerte dann im Juli 2013 ein kleines Bash-Skript bei, das ermöglichte
den roten Balken des Thermometers auf der Webseite entsprechend der Temperatur anzupassen.
Im Juni 2014 bekam die Webseite dann einen neuen Anstrich. Sie wurde auf die Version 3 des Frameworks Bootstrap portiert und als Theme kommt
jetzt das freie Template Yeti von
Bootswatch zum Einsatz.
Im Juli 2014 wurde dann die SQLite3 Datenbank in eine MySQL Datenbank migriert und die Temperaturwerte des ersten Jahres, die aufgrund des
damaligen Designs nur bei Twitter in den Tweets vorlagen, über das Twitter Archiv exportiert und ebenfalls in die Datenbank übernommen.
Nachdem alle Daten in der Datenbank vorlagen, wurde dann mit Starhilfe von Marc Lettau-Poelchen
begonnen Goetemp Graphs zu entwickeln. Die Graphen werden mit der JavaScript Library
Highcharts gerendert. Die Daten werden bei jedem Seitenaufruf neu aus der Datenbank
abgefragt und als JSON zurückgemeldet.
Ende Juli wurde ein automatischer Reload implementiert, der auf der Startseite alle 30 Sekunden überprüft ob eine neue Temperatur vorliegt. Hierbei hat wieder
Marc Lettau Poelchen beim JavaScript mitgeholfen.
Auch die Datensammlung wurde komplett neu implementiert. Die Lufthygienische Überwachung Niedersachsen stellt die Werte aller Messstationen als XML-Datei
zur Verfügung. Diese wird nun als Grundlage für die Datensammlung für Goetemp genutzt. Bei dem Parsen mit XPATH hat Robert Sehr den entscheidenen Tip gegeben.
Beim Einlesen der Wetterwarnungen wurde die verwendete PHP Bibliothek von Simplepie auf
picoFeed umgestellt. Auch die Tweets werden jetzt nicht mehr per Feedburner und
dessen Publicize funktion getwittert sondern direkt mit Hilfe von codebird-php.
Zum gleichen Zeitpunkt wurde das Thermometer auf der Startseite gegen ein auf Javascript basiertes animiertes ausgetauscht.
André Mellentin gab dann am Jahresende 2014 den entscheidenden Hinweis als es um
SQL-Queries für die Graphen im Kontext Jahreswechsel ging. Zeitgleich hat er auch nach der Inspiration durch Goetemp ein eigenes Projekt
Hoftemp gestartet, das ebenfalls über einen eigenen Twitterbot
@hof_wetter Wetterinformationen tweetet.
Anfang 2015 wurde dann das Archiv mit den Wetterwarnungen des DWD ebenfalls in die neue Datenbankstruktur migriert. Darauf basierend wurde dann Goetemp Warnings
implementiert. In der auf FullCalendar basierenden Kalenderanzeige können für Wetterwarnungen
Göttingen ab dem 01. Januar 2011 gelesen werden.
Für Temperaturwerte unter 6°C wird nun auch die gefühlte Temperatur angezeigt. Diese wird aus den Daten der Wetterstation berechnet. Siehe dazu auch die
Artikel Windchill und
Meter pro Sekunde bei Wikipedia.
Seit Juli 2015 wird der Balken mit den Wetterwarnungen in den Graphen nur noch angezeigt wenn auch wirklich welche existieren. Außerdem wird auf der Seite mit den
Graphen für den Tag und diese Woche eine Übersicht bestehend aus höchster, niedrigster und Tagesduchschnittstemperatur angezeigt. Diese Übersicht ist von der
gleichartigen aus Hoftemp inspiriert.
Auf der Startseite wird nun der Text unten als Accordion angezeigt und es gibt eine neue Sektion "Apps".
Seit Mitte August 2015 wird auf kleinen Bildschirmen die aktuelle Temperatur sehr groß dargestellt um die relevante Information direkt anzuzeigen, ohne das man
sie im Text erst suchen muss. Außerdem wurde der Link zum
Regen-Radar HD für Göttingen von kachelmann.
mit in die Linkliste aufgenommen und der Reiter "Links" auf der Startseite beim Laden als Standard gesetzt.
Mitte Oktober 2015 kam die Anzeige der Mondphasen hinzu.
Zur Berechnung der Mondphase wird die PHP Klasse php-moon-phase genommen.
Die Mondbilder hat Jay Tanner von Neoprogrammics erstellt und den
tollen Sternenhintergrund hat
Saransh Sinha gemacht.
Mitte Oktober hat der DWD die Wetterwarnungen geändert, so dass die RSS-Feeds vom Deutschen Warndienst nicht mehr funktionierten. Daraufhin wurde auf eine JSON
Schnittstelle des DWD umgestellt.
In der ersten Novemberhälfte 2015 wurden die Dienste Pushbullet und Pushover integriert. Warnmeldungen werden nun auch direkt dorthin gepusht und können
auf entsprechend konfigurierten Geräten empfangen werden. Dazu muss man der
Goetemp Delivery Group bei Pushover beitreten oder dem
Goetemp Channel bei Pusbbullet folgen.
Weiter wurde die Anzeige der Wettervorhersage für den aktuellen Tag auf Basis der Daten von
Wunderground implementiert. Dafür wurde die Anzeige der
Wetterwarnungen sofern keine Vorliegen für die Desktopvariante ausgeblendet.
Anfang September 2016 wurde die Webseite ein- und ausschließlich über HTTPS zugänglich gemacht. Das Zertifikat kommt von Let's Encrypt.
Außerdem wurde der Statistiktracker von der Startseite auf eine eigene Unterseite verschoben um das Laden der Startseite schneller zu machen und alle
Statistiken gleich auf einen Blick zu sehen.
Im Januar 2017 wurde ein JSON Backend für die Simple JSON Datasource von Grafana implementiert.
Am 25. Mai 2018 wurde Piwik aufgrund der DSGVO entfernt.
Rechtliches
Das Projekt Goetemp nutzt die Daten der Wetterstation GNCC der Lufthygienischen Überwachung Niedersachsen. Diese sind von der Niedersächsischen Gewerbeaufsicht unter der Niedersächsischen Umweltdaten-Lizenz veröffentlicht.
Sie stehen unter der Adresse http://www.luen-ni.de/immissionswerte.xml im XML-Format für eigene Applikationen zur Verfügung.
Erläuterungen und Hinweise zu den Daten des Lufthygienischen Überwachungssystems Niedersachsen (LÜN) Version V1.7 - Mirror - Abschnitt 4, Sektion "STATIONSINFORMATIONEN UND AKTUELLE IMMISSIONSWERTE IM XML-FORMAT"
Wordpress Widget
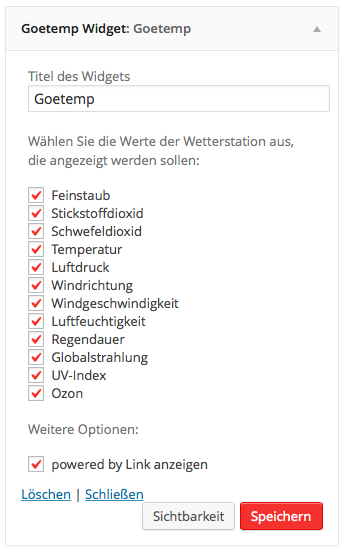
Im Oktober 2014 hat Marc Lettau-Poelchen ein Wordpress Widget
entwickelt. Es fragt die aktuellen Stationsdaten von der Wetterstation über die JSON API von der Goetemp Webseite ab und zeigt diese an.
Das Widget ist im Pluginrepository von wordpress.org und auf der Projektseite veröffentlicht und kann direkt von dort bezogen werden.
Die Projektseite befindet sich unter:
Für das Archiv ist hier die Projektseite noch als PDF und PNG festgehalten.
Android Widget
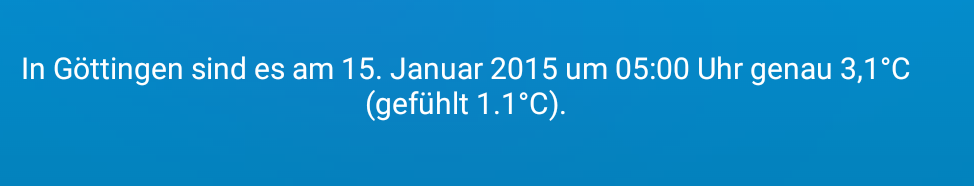
Auch im Oktober 2014 hat Oliver Paetzel ein Android Widget entwickelt.
Es fragt den aktuellen Temperaturstring über die JSON API an und zeigt diesen als Widget auf dem Homescreen seines Android Smartphones an.
Die APK Datei kann direkt hier von Goetemp heruntergeladen werden:
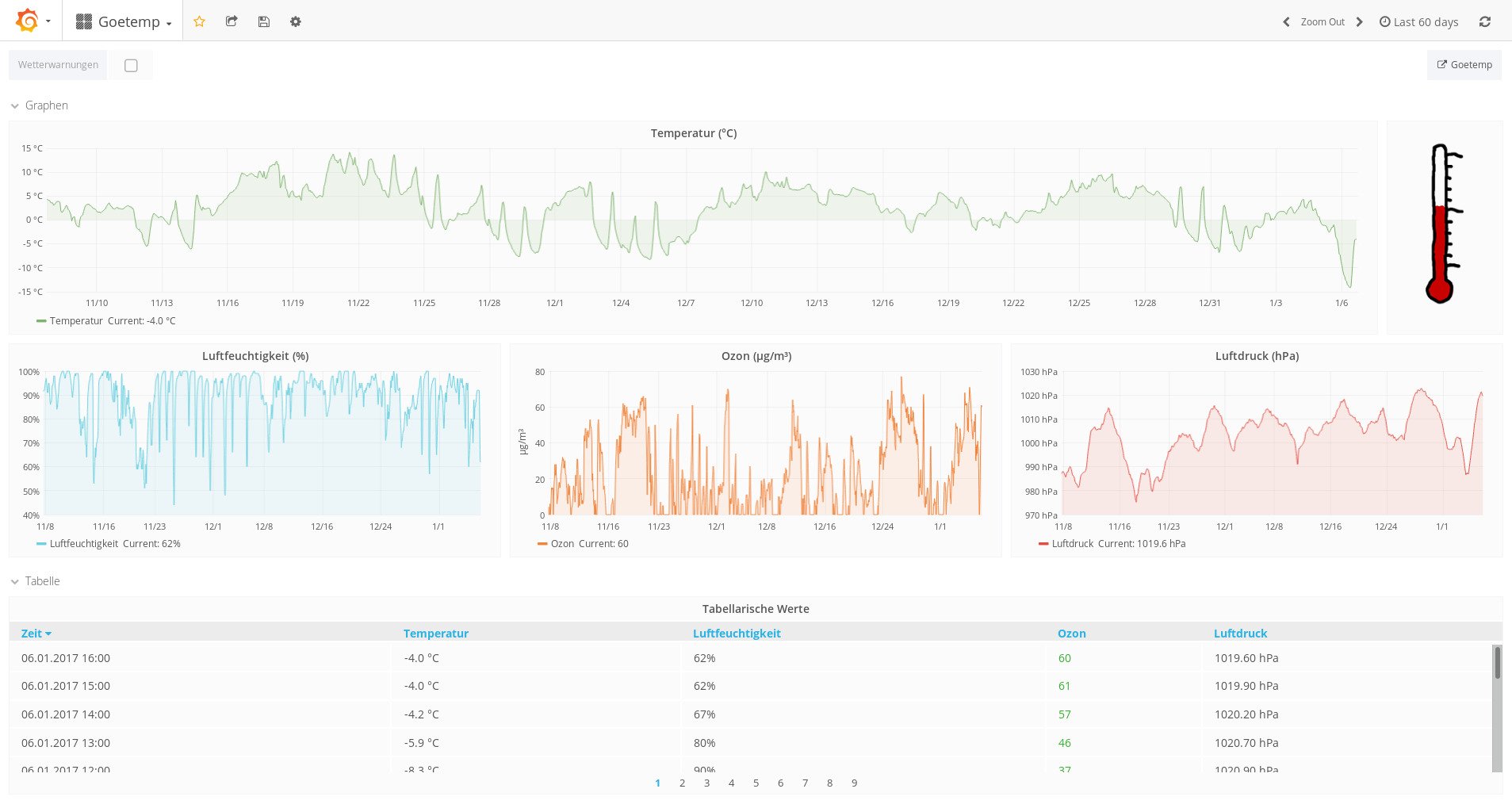
Grafana Integration
Im Januar 2017 wurde ein JSON Backend für die Simple JSON Datasource
von Grafana implementiert.
Das Backend ist unter der folgenden URL erreichbar: https://www.goetemp.de/graphs/grafana/. Implementiert sind alle vier Aufrufe /, /search, /query und /annotations. Bei search gibt es die vier Werte Temperatur, Luftfeuchtigkeit, Ozon und Luftdruck. Außerdem gibt es noch "Tabelle", das die Werte für die Tabelle ausliefert. Die Wetterwarnungen steheh als Annotationen zur Verfügung.
Das Grafana Dashboard ist unter der folgenden URL zum Einbinden in eine eigene Grafana Installation herunterladbar:
Außerdem steht zum herumspielen mit dem Datenbestand auch hier ein öffentlicher Snapshot zur Verfügung:
Credits
Weiterer Dank an dieser Stelle gilt den folgenden Webseiten:
- screenfull.js
- Weather Icons
- Der Schatten hinter dem Moond
- Extend FullCalendar Events with Bootstrap Modal
- sevenX - Single Col Carousels / Simple Indicators
- JS: Vorlage für das animierte Thermometer
- PicoFeed - Wetterwarnungen auslesen und RSS-Feed erzeugen
- codebird-php - Tweets senden
- LeafletJS - Die Library mit der die Karte eingebunden ist.
- Font: Old London - Die Schriftart für das "G" im Bild oben.
- Bild: SIGMA Accounting
- Bild: Diagram
- Template: Yeti - Das auf dieser Seite verwendete freie Template von Bootswatch.
- CSS: Links mit Symbolen versehen
- CSS: Navigationsleiste oben fixieren
- CSS: Sticky-Footer unten an der Seite
- CSS: Fixierte Navbar und Offset von Anchor-Links
- PHP: Save a file from remote url
- PHP: Read Line From File
- PHP: Das Datum (date) auf Deutsch (deutsches Datum) ausgeben
- PHP: How to get last character in String?
- Highcharts: Dynamic example with PHP, JQuery, JSON data
- HTML dropdown fires JQuery / AJAX to populate fields from MySQL
- visibleIf – Dynamic and Complex Interactive Forms Using HTML5 Custom Data Attributes
Impressum
Goetemp ist ein Projekt von
37075 Göttingen
Haftungshinweis: Trotz sorgfältiger inhaltlicher Kontrolle übernehme ich keine Haftung für die Inhalte externer Links. Für den Inhalt der verlinkten Seiten sind ausschließlich deren Betreiber verantwortlich.